オシゴト
Adobe XD
最近、コーディングだけを依頼されるとき
以前はIllustratorでのデータ渡しがおおかったけれど
最近はAdobe XDの名前もチラホラでてきて、、
・・・あわてて、勉強。
データの書き出しは、Pohotoshopが一番便利に感じている自分がいて
Illustratorは慣れてないだけで、まあまあ^^;
・・・で、Adobe XD。
使ったことがほぼないので・・・ネットで調べる限りだと
PohotoshopやIllustratorよりは簡単とか、書いてある。
思ったよりは難しくないかも、、と思いつつ
まあ、「できない」というのは簡単なので
時代にあわせて、ことあるごとにアップデートですねえ。
動画制作。まずショートカットキー使いとタイピングの速さを学ぶ。
動画制作のまず基礎は、ショートカットキー使いとタイピングの速さ、らしい。
動画制作の会社に内定が決まった娘だが
最近、タイピングをめっさ練習している。
番組の編集もだけれど
特に、編集の速さがものをいう結婚式の動画制作などは
いかにショートカットキーを使いこなして、キーボードを見ずにテキストを打ち込めるか!?
に全てがかかっているらしい。
現在インターン中の娘だが、大学のサークルで依頼されたものを制作しながら、実践的にも学んでいる様子。
先月は「アキラとあきら」を企業から依頼されて、試写会にサークルのみんなと参加していた。
↓映画の音楽と、予告動画を使えないということで、いろいろと試行錯誤して作成していた模様*(使用ソフト/premiere pro)
動画制作について書いてみたけれど、
Webの基礎は!?と聞かれたら
なんだろう、、やっぱりショートカットキー使いとタイピングの速さになるのか・・・!?
わ、わからない。。。。。。
情報のアップデート(∗TᵕT∗)३৸३৸ᐝෆ⃛
ホームページ作成において
すでに、完成までの知識はあるので、
特別不便を感じなかったから注視してなかったのだけれど
これぞ、まさにぬるま湯に浸かっているカエルの状態だった。Σ( ̄Д ̄;)ヤバッ
最近、教える機会に恵まれて、
でも、教えるのは、作るより難しくて
いろいろ調べていたら、
ぬ、ぬわんと!!こんな便利なタグがでていたのか!!
と、恥ずかしながら知ったここ最近。
・・で、今、情報のアップデート中。
ネットでは、知りたいことを知ることしかできないので
知らないことを知りたいので
2022年8月に出版されたばかりの本を購入。
例えば5行書いていたタグが1行ですむものがあったりと
目から鱗。
た、楽しい。。(∗TᵕT∗)३৸३৸ᐝෆ⃛
やっぱり、職人なのです。
現在、間接的にお世話になっているAさんの名前もまだ存じ上げないころ
Aさんは自社のホームページ制作をしてくれる人を探していて
紹介された会社さまとは料金面で折り合いがつかず
結果、安くで作ってくれるどこかに依頼したらしい。
最近、そのホームページを閲覧する機会があって
パッと見た感じ、テンプレート使用だったし
テンプレート使用なのにレイアウトが崩れまくっていたので
ご自身達でされているのかと思っていたら、そうではなかった。。。
SEO対策もされてないどころか、デフォルトの英語の文言のままで、、、
検索結果も圏外。。
それを伝えたいが、おせっかいになってしまうので、黙っている
、、けど、、、く、苦しい。。。;( ;´꒳`;):
紹介の際に、私のことを思い出していただけなかったのは私の不徳と致すところだけれど、
料金面で折り合いがつかなかったわけだから、難しいところ。
現在、Aさんには間接的にお世話になっているので、長い目でみるとこれでよかったのだと。
とはいえ。
現在、数件かかえているホームページがまだ納品に至っていない状態にあるにもかかわらず
こんなことが気になってしょうがないなんて
つくづく職人。。。
安かろう悪かろう という言葉があるけれど
安くても、「最低限ここまでは」というものは存在するのではないだろうか
と思うのだが、、
うーーーーーーーーーーーーーーん。。。(ˉ ˘ ˉ; )
50万のMac
50万のMac 【マック】 Macintosh。
もちろん、、わたしのではなく
娘が7月に内定をいただいた就職先(動画制作)の会社で使用する持ち出し用(ノートパソコン)のMac。
専ら、借りて家で操作の練習中。
見た目は普通だけれど
処理能力が恐ろしく高い。
ちなみに、ホームページ制作においては、そんなにすごい処理能力は必要としない。(あーよかった。)
動画は、書き出しにかかる時間が、パソコンの処理能力によって違う。
例えば10万円ほどのパソコンであれば、6分のものを書きだすのに3時間かかるところを
50万円台のMacのパソコンだと3分ほどだった!Σ(゚Д゚)スゴ!!
このすごさを経験してしまったら、
もう、10万円台のパソコンには戻れない。
たぶん;
娘よ。。
技術力だけでは売れない。
技術力と依頼数は、必ずしも比例しない。
どんなに技術があっても、比例して依頼がくるとは限らない現実。
昔、短大の授業で、とある教授の言った言葉。
「マクドナルドのハンバーガーよりもおいしいハンバーガーを作れる人はたくさんいるけれど
マクドナルドを超えて売れる人はいない。つまり売る技術がない、から売れない。」
ほーなるほど。
すごく納得した。
何の授業だったか忘れたけど。
確かに、技術があっても仕事の依頼がくるとは限らない。
なんせ
画像だけを張り付けたようなハリボテホームページを作っている人がいて、
そんなところに30万円も支払って依頼する人がいるんだから。
言い換えると、↑は、技術はないが売る力はあるということになるのか!?。。
だからビジネスって難しい。
となると、売る力さえあればいいのか!?
いやいや、そんな人をだますような仕事なんて。。。 (-_-;)
(というか、その人もだまそうと思してそのようなものを納品したわけではない、と信じたい。)
技術だけでは売れない、
マーケティング力。
コーディングでエラーになってしまう初心者あるある。
デジハリ鹿児島校では、コーディングを専門にお教えしておりますが、
コーディングを教える、というよりは、
受講生のみなさまがコーディングしてうまく表示されないときのエラーを探して
なぜエラーになってしまったか、について説明することの方が多いです。
以下、「あるある」です。ご参考までに♪
・全角の空白が入っている ・空のaタグが入っている ・高さが設定されている(高さはレスポンシブデザインにおいてあまり設定はしません)marginやpaddingで調整。 ・幅がpxで固定設定されている(幅もなるべくは% vwなどで設定してあまり固定しません) ・テキストが、折り返せないようになっている(折り返せないからスマホで閲覧の際、はみ出る。) ・position:absoluteを多用している。(position:absoluteを使用する場合は、SPとわけて2つHTML・CSSの用意が必要)
7月30日㈯13時からデジハリ鹿児島でセミナーします♪
今年3月はじめに、デジタルハリウッドSTUDIO鹿児島校でセミナーさせていただいたのですが
7月30日土曜日に、再度セミナーをすることになりました!
内容は
「26歳公務員だった私がキャリアチェンジ!【WEBデザイナーになるまでの話】」
です。
転職したい人や、仕事に活かしたい人、在宅ワークをしてみたい人向けのお話となります。
参加は無料です。
デジタルハリウッドSTUDIO鹿児島校でお申込みできます。
ご興味のある方は( ⸝⸝•ᴗ•⸝⸝ )
場所は天文館にある山形屋に近くです。
クリエイティブな話でわちゃわちゃしたい人どうぞ♪

キーワードで客層がかわったお話。
仕事用のホームページは。
数年前まで、某キーワードで、全国各地からお問い合わせ・ご依頼を頂いており、
県内からのお問い合わせはほぼ皆無。という状態でした。
けれど、某キーワードを多用するホームページが増えすぎてキーワードを変更したところ
県外からのお問い合わせがほぼ皆無になり、県内の新規お客様が増えました。
もちろん、県内のお客様なので、
打ち合わせなどで、会いに行ける距離は嬉しい!
遠いとメールだけで、終わってしまうから。
(会いに来てくださった方もいらっしゃいました^^)
・・・でも、、、ちょっぴり寂しい。。。
県外の人と繋がるツールを失ってしまったような喪失感。。
とはいえ、今でも、東北の方や関東方面、近畿方面のお客様とのやりとりは続いていて
日本各地に文通仲間がいるような、暖かい存在。
ないものねだり( ˊᵕˋ; )
ということで(どういうことで?)
客層を左右するキーワード設定は、結構重要、というお話でした。
仕事してます( ̄^ ̄)ゞ
今日は七夕でしたが、気づけばもう今日もあと10分ほどで終わり。。
先週日曜日に、軽く腰をやってしまって、、
そんな週にかぎって打ち合わせも多く、、、汗
明日は、デジハリ(デジタルハリウッドSTUDIO鹿児島校)でトレーナーです。
は、はたして、腰はもつのか!?(; ・`д・´)
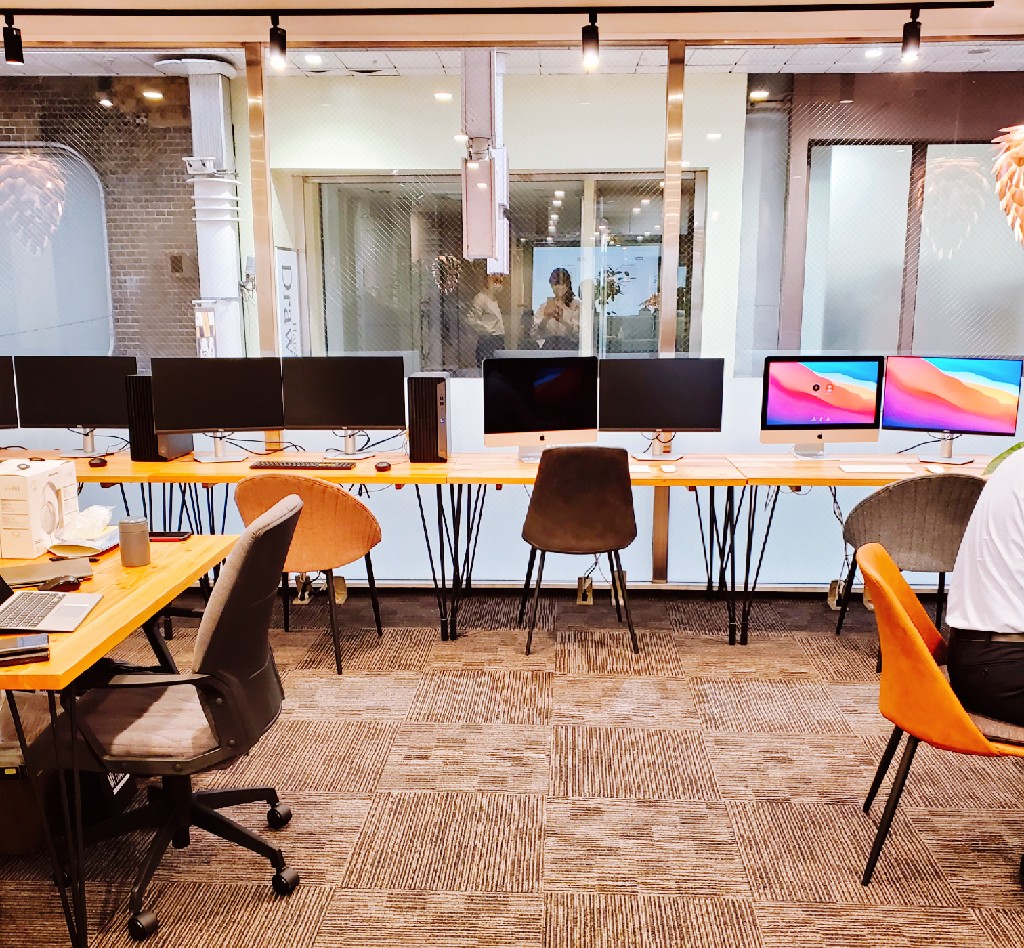
受講生の方々がコーディング科目に入ってきて
マンツーマンで教えている様子が、ブログに掲載されました。
かけている眼鏡は、ブルーライトカット50%のものです。
仕事してます( ̄^ ̄)ゞ
独学をするときの注意点
ネット上には、たくさんの情報があふれているけれど
ネット上の情報は、参考にしてはいけない古い情報も多いから、要注意。
というのも。
最近、いろいろな独学のサイトを
自分の学びたいこともあってのぞいてみるのだけれど、
例えばHTMLでいうと
現在は
<header>テキストテキスト</header>
のマークアップを
<div class="header">テキストテキスト</div>
と教えていた。
しかも、この教え方をしているのが最近人気のとある独学サイトなので
うーーーーーーーーーーーん、困った。。
何が困ったかというと
自分もプログラム関係でまだ理解していないことをちょこちょこ参考にしていたから
はたして、理解したことは正しかったのだろうかと
疑心暗鬼になった。
なので、以前も書いたけれど
古本屋でプログラムの本を買って勉強するのはもっての他。
情報が古すぎて、、ひと昔前の人に。。
TODOリストに追い立てられないように。。
忙しいと、心を亡くします。_〆(´Д`; )
益田ミリさんのエッセイに
とある編集者の方が、いつも非常識な感じだったけれど
それは忙しすぎることが原因だったというような描写が。
なので、心を亡くすると、、
イライラしないでいいところで、イライラしたり
怒らなくてもいいところで、怒ってしまったり、いつもの自分ではない態度になってしまい、
気配りどころか、
自己中になってしまい
人間関係にひびが入ることも。
なので、TODOリストに追い立てられるようなスケジュールは可能な限り避けて
心のゆとりをもっていられるように努力しつつ
相手が忙しいとわかっているときは
なるべく心中を察して、接するようにはしているけれど、
私だって人間だから、
それが続けば、なんだかなあって思うこともある。。
グーできても、なるべくパーで包み込んで返せるような
心のゆとりは持ちたい、、、、
、、、こう書いている時点で、すでに失いかけている、、のかもしれない。( ̄▽ ̄;)
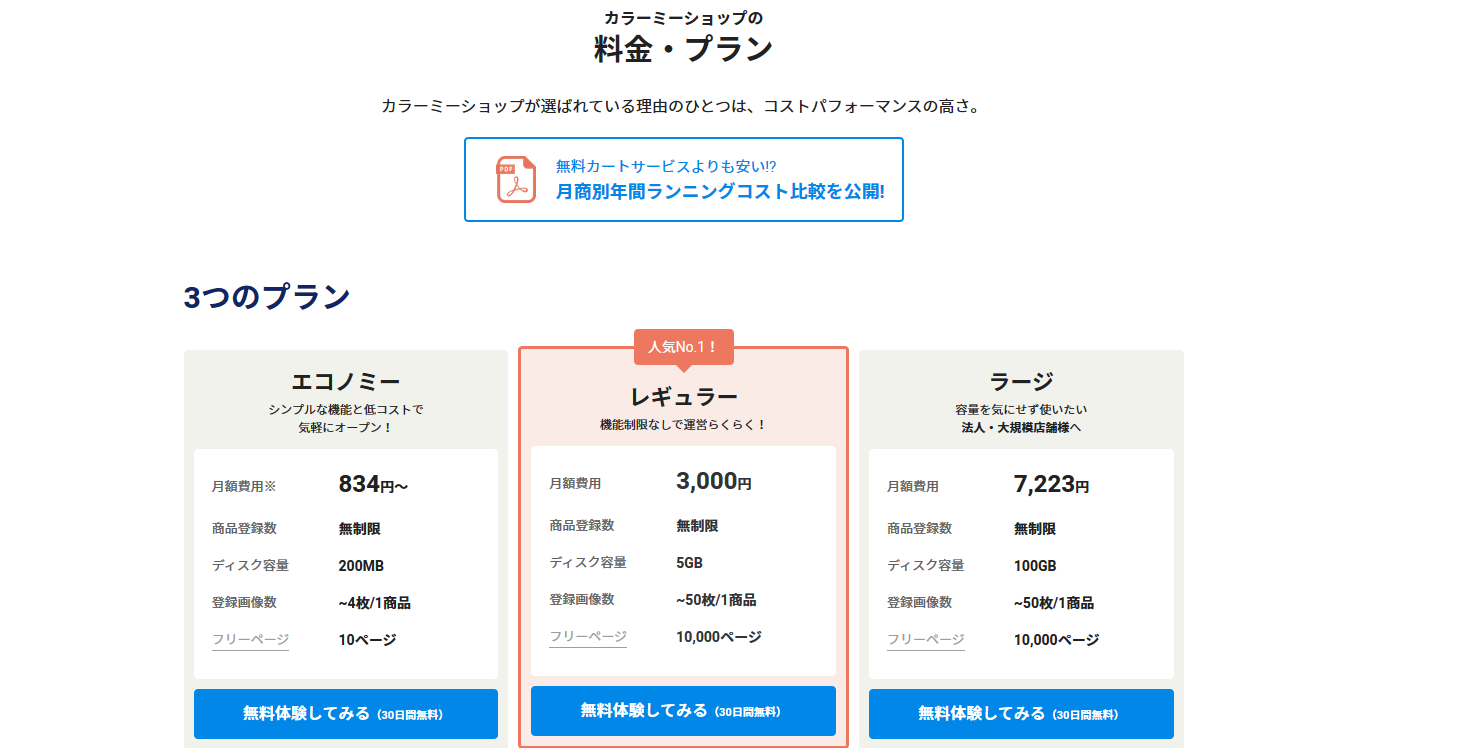
カラーミーショップの価格変動。。。
2020年春頃の記事に、一旦値上がりしたカラーミーショップに
エコノミープランができて、良かったという記事を書いたけれど

フリープラン(無料)ができて、さらにクライアントさまにお勧めしやすくなったと思いきや
エコノミープランがなくなって、当時エコノミー契約した方々のプランが値上がり 月834円→月4,950円。
まさかの6倍 Σ(゚ω゚ノ)ノ。

今から始める人にとっては、フリープランでいいかもしれないけれど、、
当時、エコノミーで契約した方々は、フリープランに変更することができないので
6倍になった費用を支払うことに。。。(ll゚Д゚)
・・・
(꒪⌑꒪.)
ホームページは「作れる」だけでなく・・
ホームページ制作のご依頼をいただきますと
まず打ち合わせにお伺いすることになるのですが、
制作の打ち合わせというよりは、
いろいろな疑問に答える時間の方が長くあるように感じます。
例えば、最近のSEO事情であったり、CMSの種類であったり、
ホームページのいろいろな制作方法であったり、
サーバーのことから、各ドメインの種類や意味、
ネットショップのような決済方法を使わずに売る方法であったり、
無料カートと有料カートの違い、他社のカート同士の違い、
●●をしたいのだけれど、そのようなシステム構築は可能か否か、
Webマーケティングについて、SNSについて、
上げればキリがなく、人によって尋ねることが違います。
なので、会社に所属している場合は、営業の方が答えてくださるのだと思うけれど
もしもフリーランスを目指しているのであれば、答えられるように日々精進です。
業務委託で、ご依頼を承っていたとしましても
委託先の会社員のようなフリ?をして同行することもありますし、
同行して、委託先のクライアント様の疑問に答えることもあります。
(そのために、名刺を作ってくださった会社さまもございます。)
なので、
ある時は、●●会社の会社員、ある時は▲▲会社のスタッフ、
果たしてその正体は!?
フリーランスです( ̄∇ ̄)
といった感じでしょうか。笑;
フリーランスになるのを迷ったら
フリーランスになるのを迷ったら・・・・!?
ならない方がいい!です。
私の周囲に、Webではないのだけれど
独立したいと考えている人がいて、
おとといの打ち合わせのとき
「フリーになる勇気がでないんですよね。」
と(無意識に)2回おっしゃっていました。
フリーは無理してなるほどのものではありません。。。(´。・ω・。`)
会社に勤務している方が、気持ちも生活も安定します。
フリーは、わたしも含めて、だいたいどなたさまも、仕事のあるときとないときの差があるとおっしゃいます。
会社が守ってくれるわけではないので、、1人で立ち続けるのに、、、いろいろあります。
なので、フリーになりたい!と心が燃え上がらない限り、無理はしない方が賢明と私は思います。
ちなみに、私は「フリーになろう!」と思ってなったのではなく
気づいたら、そのような状況になっていた、が正解です ( ̄∇ ̄;)
がっかり。。だったこと。
たまに、他社さまで作られたホームページのご相談を受けることがあります。
見栄えはいいのですが
ただ、画像をならべただけであったり
SEO対策がなされていなかったり、
今時 Wordpressを導入せずに作成して、月1万円も徴収しているのに、お知らせ記事すら更新してくれなかったり
いろいろです。
本日いただいたご相談で、
その制作会社を紹介したのが、公共の機関だったこと。
その機関は。
私も信頼していたところだったので
とはいえ公共の機関なので、特定の制作会社をご紹介することはあってはならないのですが
そこが、紹介をした上に、そんななあなあなところを紹介していたことを知って
がっかりしました。
そんな機関だったのか、と。
もちろんご相談のお電話をくださった方も
その機関に不信を抱いておりました。。。
公共の機関なのに、、
残念です。
見るに堪えないリニューアル。。。
友人・知人からの依頼は受けないと決めている乙ですが、
なぜなら、すっごく安くしてくれるのではないか?という前提でのお願いが多いので、
ある程度は、(友人知人に限らず、すべて一人で制作しているため、人件費がかからない分、相場よりは)安くで制作してますが
それなりの見栄え、SEO対策、更新の機能性を考えて作成するとなりますと
最低ラインの金額があるわけです。
それを「高い」といわれてしまいますと、こちらは
「ではもっとお安い企業の方へ・・・」とならざるを得ません。
そこで、仮に、理由のないお値引きをした上で制作に突入したとします。
安くしたとはいえ、責任もって制作するには無理をすることになります。
ある程度いい形になってくると、
人の欲というものは、果て無く、、あれもこれもとなってくるわけで、
・・・・・・・・・・・結果、、気まずくなります。
そうなりたくなかったので(友達でいたい方だったため)、
お見積りが合わなかった時点で、身を引きました。
・・・で、半年以上が過ぎ、そろそろ完成したかな?とホームページを見に行ってみると・・・
(´・д・`|||) ……..
多分、お安くでどなたかさまが制作してくださったのだと思うのですが
それはもう、見るに堪えないリニューアルとなっておりました。。。。
SEO対策に必要な最低限の設定もなされておりません。。
私には、あんなに熱く語っていた新規事業の方のホームページも…
友人だと強く言えてしまう希望が
他企業だとビジネスとして、無茶を言えなかったのですね。
・・・。
完全に煮詰まってしまった。。。
ラフ画を続けて制作していると
アイデアが枯渇して、、煮詰まる。。。。
外に出たり、デザイン本を見たりしても
なかなか閃かない。。。。
ぼーっとしばらく過ごせば、またアイデアがぐんぐんでてくるのだと思うけれど
作業すすまず、あせるばかりで
結局 枯渇したまま。
ああーーーーーーーーーーーーーーーーーーーーーー
どうしようーーーーーーーーーーーーーーーーーーー
あせるーーーーーーーーーーーーーーーーーーーーー!!!!!!!!!
Webデザイナーはアーティスト、ではない。
同業の誰かが言っていた。
自分で好きなように作るのと
誰かの要望を聞きながら作るのとは、同じ「作る」でもまったく違う。
だから、Web制作の営業とかでポートフォリオにダミーサイトが載っていても
それは諸刃の剣になりかねない、と。
つまり、
自分で好きなように作る、のは、楽♪
構成は、自分の得意なデザイン、プログラムのオンパレード。
人によってはテンプレートの画像やテキストを差し替えているだけの人もいるかもしれない。
しかし、誰かの要望を聞きながら作る、のは・・・
大変。。;
人の数だけ、こだわる部分が違うから、
書きなれない動作のプログラムを書かくことも、
オリジナルでjavascriptを組んだりすることも
プラグインだって、そのまま使えずPHPカスタマイズをかけないといけないこと日常茶飯事。
だから、Webデザイナーの仕事は、アーティストではない。
お客様のイメージをカタチにするのがWebデザイナーの仕事。クリエイターの仕事。
なーんて。
ここのところ、デザインよりも プログラムを書いている時間の方が長くて
午前様が続くと、、好きに作れたら楽だろうな~なんて思いながら
でも、私の「好き」と、お客様の「好き」は違うから、
お客様の「好き」をカタチにできたときの喜びはひとしおだから、、
今日も、午前様でも、ちゃんとお風呂に入って、20分ストレッチをしてから、めぐリズムをして寝ます。
おやすみ。
仕上がりイメージのないクライアントは、、、いません。
よく打ち合わせで、
「ホームページのイメージ・・・・ないんですよねえ。。。これといって。」
という方いらっしゃいます。
・・・が!
イメージのない人はいません。
ずえーったいに、イメージはあります!
自分が気づいていないだけ。
それを引き出すのもお仕事のうち。
私は、それが好きだったり。笑
なので、最初の打ち合わせで
「ホームページのイメージ・・・・ないんですよねえ。。。これといって。」
を鵜呑みにして、自分の感性で勝手に作ると失敗します。
それがどんなにかっこよくても。
だって「かっこいい」も人それぞれだから。
例えば。依頼されたのが少々お堅い内容の公的機関のホームページだとして、
「ホームページのイメージ・・・・ないんですよねえ。。。これといって。」
を鵜呑みにして、
(無いのであれば、その関係機関のホームページを参考にデザインすれば無難かな?)
と思ったとしたら、、やり直しの可能性大。
実際、上記のような場面で、引き出したイメージは
少々お堅い内容だけれど、仕上がりイメージは幼稚園のような優しい感じのもの。
だから、イメージのない人はいないということを念頭に
まーったり、ヒアリングおすすめします。