制作のおさらい
★ハンバーガーメニュー基礎
簡単にアニメーション
Web Animation API
ちょっとした動きであれば、animation.cssが簡単だけれど、
それよりも、もう少し大きな動きをつけたいときは、
「Web Animation API」を使えば、外部ファイルの読み込みの必要もなく、簡単なjavascriptでアニメーションの設定が出来るので、応用すれば色々できそう。
変化前と、変化後の記述のみで動くので簡単
See the Pen
animation api by odamiyuki (@aotyan)
on CodePen.
表示・非表示
クリックされた時に、javascriptでクラスが追加・削除されることでアニメーションする。
とてもシンプルなコードでいいので、導入しやすい。
クリックで文字が表示・非表示
See the Pen
クリックで表示・非表示 by odamiyuki (@aotyan)
on CodePen.
ブラウザ読み込みで表示
See the Pen
ブラウザ読み込みで表示 by odamiyuki (@aotyan)
on CodePen.
色の変化
keyframe
CSSアニメーションだけで設定
See the Pen
keyframe by odamiyuki (@aotyan)
on CodePen.
Web Animations API
javascript使用
See the Pen
Web Animations API by odamiyuki (@aotyan)
on CodePen.
スクロールでヘッダーに色をつけて固定
See the Pen
スクロールでヘッダーに色がつく by odamiyuki (@aotyan)
on CodePen.
動画制作。まずショートカットキー使いとタイピングの速さを学ぶ。
動画制作のまず基礎は、ショートカットキー使いとタイピングの速さ、らしい。
動画制作の会社に内定が決まった娘だが
最近、タイピングをめっさ練習している。
番組の編集もだけれど
特に、編集の速さがものをいう結婚式の動画制作などは
いかにショートカットキーを使いこなして、キーボードを見ずにテキストを打ち込めるか!?
に全てがかかっているらしい。
現在インターン中の娘だが、大学のサークルで依頼されたものを制作しながら、実践的にも学んでいる様子。
先月は「アキラとあきら」を企業から依頼されて、試写会にサークルのみんなと参加していた。
↓映画の音楽と、予告動画を使えないということで、いろいろと試行錯誤して作成していた模様*(使用ソフト/premiere pro)
動画制作について書いてみたけれど、
Webの基礎は!?と聞かれたら
なんだろう、、やっぱりショートカットキー使いとタイピングの速さになるのか・・・!?
わ、わからない。。。。。。
無理な案件は丁重にお断りする
モンスタークライアントではないけれど
譲歩すればするほど
深みにはまってしまう案件があります。
お会いしたときの感じも、
いい感じ。
メールも丁寧。
でも。
無理な案件はお断りしましょう。
例えば。
納品期日に無理がある案件
自分の技術では到底できそうにないと判断されるもの(外注予定があればOK)
予算のない案件
ご迷惑をおかけする前に、お断るするのは大切です。
また、自分が苦しむのが見えている案件をお断るするのも大切です。
特に、予算のない案件。
必ず、何かしらヒトモメあります;
参考になれば。
SEO対策
無料
①グーグルのウェブマスターツールに登録
WordPressで作成したホームページの場合、
・「Google XML Sitemaps」プラグインを有効化して グーグルのウェブマスターツールにて サイトマップを登録
・「PS Auto Sitemap」 WordPressで綺麗なサイトマップを自動生成してくれるプラグイン
②マイビジネスに登録
https://support.google.com/business/answer/3038063?hl=ja
③クロール申請
https://www.google.com/webmasters/tools/submit-url
最後になったけれど
ホームページのHTMLに記載の「metaタグ」や「h1」のタグなど、構成におけるマークアップなどは基礎的基礎ってことで、省略。
有料
急ぎの場合
グーグルアドワーズ 成果に基づくお支払い
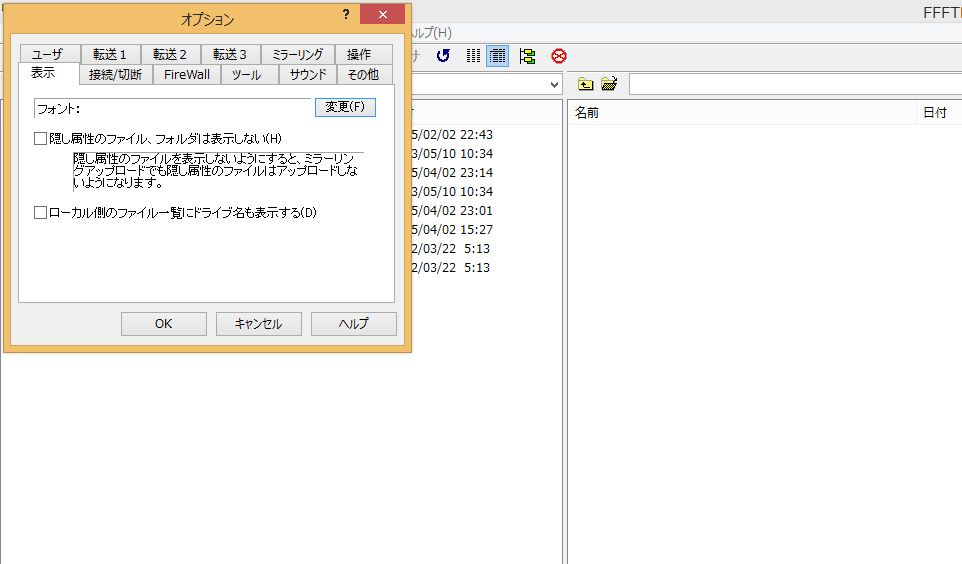
htaccessがFTPで見えないとき
オプションなどの環境設定>表示などで
書くし属性のファイル・フォルダを表示させる
の項目をチェックする

「ロゴ」作るヒントやフォントメモ
作り方ヒント
1文字だけフォントを変える。
もしくはすべての文字のフォントを1文字ずつかえる。
文字の切り離し。
文字に色をつける。周囲に色をつける。
欧米フォントなどを1度分解し、組み直して、日本語のタイトルロゴに。
イメージ(イラスト)の追加。
文字の一部をイラストで置き換える。
カラーのアクセント(一部に色をつける)
漢字をロゴマーク化してアクセントロゴにする。
マーク(イラスト)の中に文字。
文字のヌキ部にイラストなどを入れて彩る。
大文字・小文字関係なく統一して使う。
電話番号から。
イメージ
店名の頭文字を使用
羽ばたくイメージ
Wで咲く花をイメージ
やわらかい印象・元気さ・さわやかさ・謙虚さ
太陽の色・赤
青で水を象徴
造形文字で人がよりそう感じ iii
親しみさを強調するために、小文字で、とか。
手書き書体で親しみやすさを
ブラウザ上で見やすいカラーを使う(プライマリーカラー)
文字を右斜めにして、スピード感
1か所の色をかえて、チャレンジ間
たえず変化することをイメージして、グラデーション
よく使われるフォント
フォントは見た目で選んでOK
Futura(ルイ・ヴィトン)
Trajan(ゴディバ)
Sackers Goshic(ピエール・マルコリーに)
Nicolas Cochin(ディオール)
Dodoni(ファッション雑誌「VOGUE」)
Helvetica (世界でよく使われる)
Plantin(ロンドン)
Haratio(ダイソンに近いロゴフォント)
Bernhard Fashion(パリのカフェとか・・・手描きみたい)
Peignot
Optima nova Titling(ルーブル美術館)
Courier(タイプライターっぽさの演出効果)
無料で頼まれそうになったとき
無料でのお願いを断るとき
私も食べていかないといけないので、その都度いただきますよ^^;
外注というカタチでご依頼くださいましたら、対応いたします。
無料で「教えて」というお願いを断るとき
教える内容にもよりますが、教えるということの「忍耐・体力」ともに侮ってはいけません。
結構な労力を伴います。
友だちや知人などから軽い気持ちで「word教えて」と言われた場合
これを読んでいるあなたが元気であればOKすると、とても喜んでもらえるのではないでしょうか?
そうでない場合・・・
私も食べていかないといけないので、そこに(教えることに)時間をとられるわけにもいかないんですよ~^^;
この「食べていかないといけないので・・・」というフレーズは、とある知人のフリーのアナウンサーが使ってたのを聞いて(そのとおりなんだよね;)と思うと同時に
相手も納得してくれるので、困ったときは使わせていただいてます。
そもそも
そもそも友だち・知人からの依頼は受けない方が賢明です。
友だち関係に仕事が入ってくると、大概において気まずくなります。
理由は、友だちや知人は「安くしてほしい」という思いがあり
仮に安くしても、(相場や事情を知らないため)費用以上の内容を要求してくることが多く、
すると、だんだん請け負った側のモやっと感が強くなり、
お互いの認識ズレから、次第にギクシャクしてきます。
ですので、友だちや知人からは受注しないのが一番ですが、どうしてもお願いされた場合は
相見積もりをとっていただき、相場を知ったうえでお願いしてもらうようにお願いするといいかもしれません。
困ったときのメール
お支払がなかったとき
メール文章例
ご入金の閣員がまだとれてないのですが(翌月の)○日○曜日確認になりますでしょうか?
相手が理不尽なことを言ってきたとき
お客様はプロではなく、事情がよくわかってない上に
いろんな考え方、物事の捉え方の人がいます。そこを理解した上で同じ土俵に立たないこと。
コミュニケーションが大事です。
相手を立てて、制作側の事情を説明してわかっていただくという態度が大事です。
相手の言い分をたっぷりと聞き、相手が効く体制を作ってから
制作サイドの事情説明に入ること。
売り言葉に買い言葉になってしまっては、お互いに後味が悪いです。
こちらができることは、相手の気持ちを理解し、
感情を害さないように丁寧に言葉を選びながら伝えることです。
これはお客様に限らず、コミュニケーションにおいて、相手を立てる態度を忘れない事は大事です。
そして自分の言い分を伝えることも同等に大事です。
動かす際によく使用されている言語など
JavaScript
外部ファイルを読み込んで動作させる。
jQuery
ParticleJS
Pixi.js
three.js
CreateJS
AOSJS ➡デモ
【パララックス効果】
・Skrollr
・FadeThis
・ScrollMe
・ScrollReveal.js
・wow.js
CSSアニメーション(以下を組み合わせて使用など)
animation・・・ループ有
【いつ何をどう変化させるか、という情報の設定】
・アニメーションの一回分の長さ/待ち時間/繰り返す回数/アニメーションする方向(再生・逆再生)/再生させたり一時停止
・@keyframesで詳細を設定する(開始0% 終了100%)
・CSSに記載する内容において、開始と終了で変化させることができる
transform(変形)・・・ループ無し
【回転/移動/拡大/縮小/傾斜】
・@keyframesで詳細を設定する(開始0% 終了100%)
transition・・・ループ無し
【例:バナーをクリックの際に色の変化 etc】
・主にロールオーバー効果(クリックすると何かが起きる)なので:hoverや:activeなど、要素が変化するためのトリガーが必要
Web Animation API
・javascriptとcss、transformの組み合わせで動く
・外部ファイルの読み込みや@keyframes設定は必要なく、CSSアニメーションと比べると、スクロールや、クリック、ブラウザ読み込みの際といったトリガーを加えることができる
animate.css
animate.cssという外部ファイルを読み込んで動作させる。
指定場所にきたときに動作させたいなどの場合は、追加でwow.jsなどを読み込んで設定する
animate.css
HTML5
Canvas
SVG
WebGL
3D表現
例:java+canvas+WebGL
参考サイト
検索結果について
検索結果は人によって違う。人それぞれ。
仮に、希望するキーワードで検索結果が1位でも、アクセス数が伸びるわけではない。
そのためキーワードは幅広く狙うのが基本になってきている。
パーソナライズ検索
ユーザーの興味や関心があることに合わせて検索結果をGoogleがカスタマイズしている。
シークレットモードで検索してみよう
パーソナライズされてない状態で検索してみる。
| IE | Control+Shift+P |
|---|---|
| Google chorome | Control+Shift+N |
| Fire Fox | Control+Shift+P |
| opera | Control+Shift+N |
| Mac | ControlをCommandにする |
多くの人がそれぞれパーソナライズされた検索結果を見ていると考えられます。
そうなりますと、どれくらいの人が本当の順位を見ているのでしょうか?
実際のところ、狙うキーワードで順位を意識していればいいという時代はかなり前に終わっているといわれています。
なので、キーワードは幅広く狙って、キーワードを盛り込んだ積み重ねの記事、とどのつまりコンテンツ作成が大切です。
①WEB基礎知識
Linux
コンピューターのOSはMacかWindows
サーバーコンピューターOS(基本ソフト)はオープンソースで開発された無料のLinux
サーバーを構築するにはLinuxOS上に必要なソフトをウエアをインストールする。
・ページを表示するための「Webサーバー」代表的なものは「Apache」
・データを管理するための「データベース」
・それらをコントロールするための「言語」
・メールサーバー
一般的にはこのような「Linux」にいろいろなものがインストールされた状態を一言で「サーバー」と呼んでいます。
「Apache」はクライアント(URL)からリクエストが来た時に、それにしたがってwebページを返す(表示する)のが仕事です。
このURLに書かれた文字列こそがApacheに対する命令になっているのだと覚えておく。
ブラウザとレンダリングエンジン
レンダリングエンジンによって、HTMLやCSSの解釈が異なる部分があるため、表示の結果が少しずつ異なる。
・Microsoft Internet Explorer→Trident
・Fire Fox →Gecko→ Servo?
・Google Chrome →Blink(基本的にwebkitに似た動き)→Webkit
・Safari →Webkit
・Opera →Blink→Webkit
IE10より
・Edge
http://www
【html】はプロコトル(規格)
これはwebブラウザがHTTPというプロコトルに従って通信していることを示しています。
【www】はworld wide web
【FTP】はFile Transfer Protocol
【SMTP】はSimple Mail Transfer Protocol
HTML
webブラウザに対する指示
HTML・・・大文字・小文字問わない。 「P H1」
XHTML・・・小文字で記述することが定義されている。「p h1」
緩いルールのまま改定を重ねたHTML。もう一度ルールをしっかり定め直そうという動きによって策定されたのがXHTML
突然厳しいルールで作り変えるのは難しいと、利用されないのを予想して、段階をふむために3つの種類が準備された
・strict/ルールに忠実に
・Transition/HTMLの緩いルールが残った状態でもOK
・Frameset/XHTMLでは廃止された「フレーム」という要素を利用する
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML5
HTML5はHTML4の後継バージョンであるため、タグの記述ルールなどは厳格ではない。
たとえば、閉じタグを省略したり、単独タグにスラッシュが不要だったりなど、XHTMLで定義されていたルールは撤廃されている。
しかし、HTML5であってもXHTMLで定められたルールに沿って記述することが好ましい。
これを「XHTMLに準拠したHTML5」or「XHTML5」とよばれることもある。
②HTMLファイル記述の順番
head内
※タイトルの前に文字コード設定
・CSSの↓にjavascript
CSSもjavascriptも、後に書いた方が上書きするカタチになる。
①meta要素(文字コードの設定のみ)
②title
③meta要素
④link要素
⑤rel属性
・stylesheet
・shortcut icon
・canonical
・alternate
などなど
⑥script要素
⑦style要素
⑧object
➈その他
<!DOCTYPE html> <html lang="ja"> <head> <meta chareset="UTF=8"> <title>~</title> <linl rel="stylesheet・・・> </head> <body> </body> </html>
③文字コード
パソコンとサーバー間で起こっている現象
| エディタソフト→ | コンピューター内部→ | webブラウザ |
|---|---|---|
| A B C | 65 66 67 | A B C |
コード
ASCIIコード→JISコードに問題があると考えられた技術者などの手によって、改良が加えられた文字コード
shiftJisのWebページをEUCコード環境で閲覧しようとすると文字化けする。
| ASCIIコード(アスキーコード) | 英数字 | |
|---|---|---|
| JISコード | 日本語 | |
| JISコード→「shiftコード」 | 日本語 | マイクロソフトがかかわっていたため、Windowsで採用 |
| JISコード→「EUCコード」 | 日本語 | UNIXなどの1部のOSで採用 |
| UTF8(ユニコード) | ※特別な理由がない場合はUTF8を利用 | 1つの文字コードで世界中の文字が表現できることを目的として定められた国際標準規格 |
⑥データベース
データベースとは
情報の蓄積・利用を簡単にする技術
webスクリプトと合わせて、使われることが多いのが「データベース」と呼ばれるシステムです。
DBは大量のデータを効率よく管理するための専用システムです。
DBの種類
| Oracle Database(オラクルデータベース) | 大規模なシステムを構築する場合に利用←高い! |
|---|---|
| Microsoft SQL Server(シークェル/エスキューエル) | 主にWinndows Serverで構築された業務システムなどに利用される |
| MySQL(マイシークェル/マイエスキューエル) | オープンソースとして開発された。多くのレンタルサーバーが標準で対応。 |
| Postgre SQL(ポストグレスキューエル) | MySQLのライバルともいえるオープンソースDB |
| SQLite | 非常にコンパクトなDB。スマートフォンなどに内蔵されている。MySQLなどのように強力なことはできない。 |
オープンソースとは
スクリプトの内容(ソース)を公開しているアプリケーションのこと。
WordpressやEC-cubeなど。
通常は隠された状態で販売されており、解読および改造することは禁止されています。
WordPressとは
CMS(コンテンツ管理システム)とよばれるシステムの一種で、webサイトやプログラムなどを運営することができます。
サーバーサイドスクリプトで動作するCMSでは、Webサイトのコンテンツを保持・管理するために「データベース」が利用されるという仕組みになっている。
④CSSについて
CSS記載方法
| インラインCSS | 各タグ内で指定するCSS。 ※緊急的な対処とし、基本的には利用しない |
|---|---|
| 埋込スタイルシート | head内に<style>~</style>を記述する。 ※例外的にそのwebページでだけ利用するようなスタイル |
| 外部スタイルシート | head内の記述が増えるため、外部ファイルとして別に管理する。 ※基本的なスタイルの記述 |
CSSの優先順位
HTML記載の上から順に読み込むため、下に行けば行くほど優先順位度は高くなる
・外部ファイルCSS→head内CSS→インラインCSS
書き方にも左右される
(弱)h2<body h2(強)
メモ
idで命名したタグは1ページにつき、1回の使用可
classで命名したタグは何回でもOK
命名の仕方は「#mainText」よりは「#main-Text」が現在は一般的
⑤動かすWebスクリプト
サーバーとの情報のやりとりはできないため、情報をサーバー上に保管したりは出来ない。
| CGI | サーバー |
|---|---|
| Java Script | クライアントサイト・・・jQueryはライブラリの一種。 Java Scriptはwebブラウザというソフトウェアに対して動作する |
| Perl | |
| PHP | サーバー |
| Action Script | クライアントサイド |
| JAVA | ・アプレット技術/クライアントサイド ・サーブレット技術/サーバー |
| Ajax(エイジャックス) | サーバー+クライアントサイド |
| Ruby on Rails(ルビー・オン・レイルズ) | PHPに次いで、近年人気のあるサーバーサイドスクリプト。 クックパッドなどのサイトにも活用 |
メモ
スクリプト/小規模(プログラム)・・・さまざまなソフトウェアに対して動作する小さなプログラム
プログラム言語について
【C】もっとも古い言語。多くの言語がC言語をベースに作られている。
【Ctt】C言語をさらに拡張した言語。
【Java】C/Cttをベースにして、SunMicrosystemsによって開発された。Androidなどに用いられる。
【C#】Microsoft社がJavaなどをベースに独自に開発した言語。
【Objective】Apple社がC言語を独自に拡張した言語。iPhoneやiPadアプリ開発に用いられる。
画像ファイルについて
BMP・・・無圧縮
TIFF・・・無圧縮
png gif・・・可逆圧縮(イラスト向き)
jpeg・・・不可逆圧縮/元に戻らない(写真向き)
jpeg
ロゴやアイコン・イラストには向かない。
保存しなおすたびに、画質も劣化。
輪郭がかすれたり、色むらもおきやすい
検索結果が急に下がっちゃった時のチェック・調べ方
クライアントさまのサイトが急激に検索結果が下落し、以下調べたときのものを記載。
ちなみに、クライアントさまの場合は①のグーグルからペナルティをもらっていたのが原因でした。
クライアントさまのサーバーが、ハッキングされていて勝手に怪しいフォルダが作成されていたんですね~汗汗
それらを削除して、グーグルに申請し直しましたら、元に戻りました!
ちなみにちなみに、グーグルからペナルティをもらってるかどうかについては
「Google Search Console」に登録しておけば、わかります!・・・がわからない場合は以下を参考に。
考えられる原因①
ペナルティー
【ペナルティチェック】http://minnano-seo.com/essence/post90/
【ペナルティ診断と対処】http://minnano-seo.com/essence/post130/
【セーフブラウジングの確認】https://www.google.com/transparencyreport/safebrowsing/diagnostic/index.html#url=[調べたいサイトURL]
考えられる原因②
Googleのアルゴリズム(検索順位を決めるルール、のようなもの)のアップデート
考えられる原因③
【参考サイト】http://at-mag.co.jp/blog/?p=206
原因はタイトルの記述方法ということが明確に判明したわけです。
【変更前】 なんちゃらかんちゃらのうんちゃらほんちゃら|アットマガジンズ有限会社
↓
【変更後】 なんちゃらかんちゃらのうんちゃらほんちゃら|@MAG
そう、これだけだったのですが落ちました。ちょっと格好つけようと思ったんですよ。
アットマークは半角英数でした。
記号類を加えると落ちるのかな?と思いましたが、
同じアットマークでも全角のものは落ちるどころか1位に居たりします。推測ですが、タイトルへの記述に「半角記号」というのはあまり相性が良くないんだと思います。
HTMLを組んでる方なら経験があると思いますが、半角の&(アンドマーク)などは気をつけないと、
ソース上ではプログラムの一部と混同されてしまうときがあります。これと似た現象なのかも知れません。
タイトルには全角文字のみだけを使った方が、より正確にインデックスには認識されるみたいです。
考えられる原因④
【参考サイト】http://www.sem-r.com/sem/google/20030908000859.html
クローラーやサーバーに起因するWebページの未収集
「Google からの削除」ではなく「未収集」とした点に注意してください。
特定のページが削除できなかったのではなく、
ある時点で Google がインデックスできなかった為に消えてしまった、ということです。このような現象が起こるのは次の理由です。
(i) クローラーが訪れた時にサーバーがダウンしていた為にWebページ収集ができなかった
(ii) クローラーが訪れてリクエストを出したがサーバーの反応が遅くタイムアウトした
(iii) クローラー自体に起因する何らの問題で、特定のページ収集が行われなかった
(iv) インデックス情報構築時の何らかの問題で収集されたはずのページ情報が処理されなかった
(v) ページが既に消滅していた
(vi) ある一時点でのクロールにおいて特定のリンクが認識されなかった為にページ収集が行われなかった
(vii) ページ上のコンテンツまたはそのページへのリンク情報が大幅に更新されたことにより削除された
つまり、Webサイト管理者には何の責任もない、様々な要因によって引き起こされた結果だということです。
Google がサイト登録に関するページで述べている通り、Google クローラーは毎回のクロール時に必ずある特定のページをインデックスに登録することを保証しているわけではありません。
(i) や (ii) にあげたように、たまたまクローラーが訪れた時にネットワークやホスティングに起因する問題でWebページを収集することができない場合があるわけです。
また、あなた自身のWebページを収集したとしても、あなたのページに対してリンクを張っているWebページを収集しなければ、あなたのページに対する評価も変わりますので場合によっては (vii) の理由によりページが消えてしまう場合もあります。
さらに Google のクローラーは30億という膨大な量のWebページデータベースを構築しようとしているのですから、そのプロセスにおける様々な理由によりたまたまあなたのページがインデックスされないこともあるわけです。
あらゆるSEOを行っていても、検索順位を100%コントロールすることは不可能なのが悲しいところ。
それでも今まで上位表示していたものが、急に下落してしまった場合などは、何か原因があるはず?なので、対策を施したいところです。